VSCodeのプロファイルを作りたい
VSCode、業務でずっと使ってますが、おじさんなのでただ使ってるだけでなんもわかってないのですが、いろんなプロジェクトや言語で拡張入れまくってると、拡張がめちゃくちゃ入って気持ち悪いなとずっと思ってんたんですが、プロファイルで切り替えられるそうです!!!
VSCodeの設定の切り替えや共有に便利なプロファイル機能を活用しよう #VSCode - Qiita
早く教えてほしかった…
詳しいことは上の記事みてください。
おじさん用めも
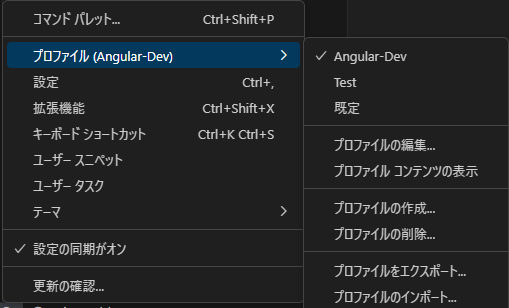
諸事情でAngular使うのが多いのでAngularテンプレートで作成する
4.3. テンプレートをベースにして新規プロファイルを作成する
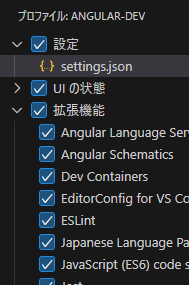
追加の拡張入れる
- Error Lens
- GitLens
- Import Cost(なくてもいいかな…)
- Auto Rename Tag
- Blockman
- DotENV
- indent-rainbow
- Path Autocomplete
- Pretty TypeScript Errors
setting.jsonいじり
何も考えずctrl + ,でsetting.json開くとデフォルトを開いてしまうのでプロファイルコンテンツの表示からsetting.jsonを選んだほうが確実(これで何度も悩んだおじさん)


アクティブなタブに色を付ける
"workbench.colorCustomizations": {
"tab.activeBackground": "#fff"
}
制御文字を表示
"editor.renderControlCharacters": true,
なにはともあれ
次は環境作成の予定(Angular + Docker + Visual Studio Code + WSL開発環境構築 #Docker - Qiita)
開発環境作るのが何よりめんどい…
言語単位でいい感じの環境を用意してくれるオンラインサービスないですかね…
Github Codespaceがなんとなくイメージと近いんだけどどのくらいお金かかるか予想がつかないのでいまいち試しづらい…